Google’s Page Experience update
05.05.2021
As many of you may have heard, in May 2021 Google’s search algorithm will be receiving an update dubbed the ‘Page Experience’ update.
The new page experience update consists of several metrics from the new Core Web Vitals data as well as other metrics including mobile friendliness, web safety and interstitials (ads that appear while a page loads).

In May of 2020 Google’s Webmaster Central Blog announced that page experience will be incorporated into the ranking factors for on-page search engine optimisation.
To introduce the article, Google says:
“Through both internal studies and industry research, users show they prefer sites with a great page experience. In recent years, Search has added a variety of user experience criteria, such as how quickly pages load and mobile-friendliness, as factors for ranking results. Earlier this month, the Chrome team announced Core Web Vitals, a set of metrics related to speed, responsiveness and visual stability, to help site owners measure user experience on the web.”
In this blog we’ll help you understand what the new page experience ranking factors look like, we’ll introduce Core Web Vitals, and we’ll discuss what this all means for your website.
What are the new page experience ranking factors?
Google will begin measuring user’s browsing experience by using a combination of their new Core Web Vitals and previous UX-related signals including mobile-friendliness and overall security.

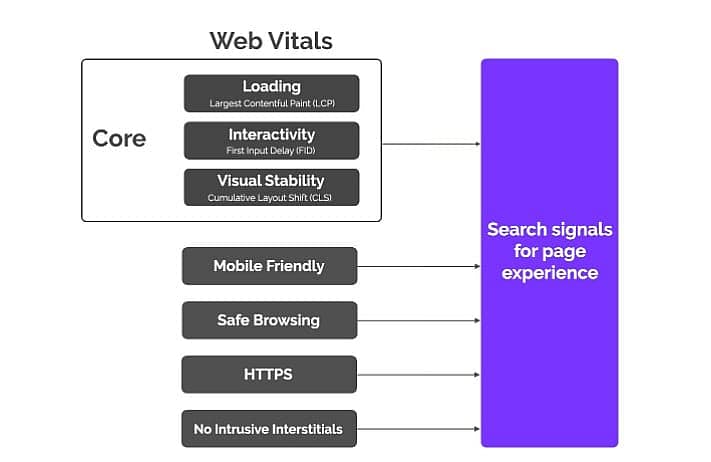
As you can see from the infographic above, the Core Web Vitals include:
- Largest contentful paint (LCP)
- First input delay (FID)
- Cumulative layout shift (CLS)
We’ll start off by looking at the new Core Web Vitals before briefly explaining existing page experience signals like mobile friendliness, safe browsing, HTTPS, and intrusive interstitials.
So, what are the Core Web Vitals, and what do they mean?
Largest contentful paint
LCP measures how long it takes for the largest element of your page’s content to become visible to the user. It is commonly used to determine when the main piece of content has finished rendering on the user’s screen.
There are many different reasons you may have a poor LCP, including:
- Render-blocking JavaScript and CSS
- Poor resource load times
- Client-side rendering
- Poor server response times

If your largest contentful paint is under 2.5 seconds, you likely won’t have to make any changes.
However, if it is over 2.5 seconds, you will have to consider making improvements to your webpages.
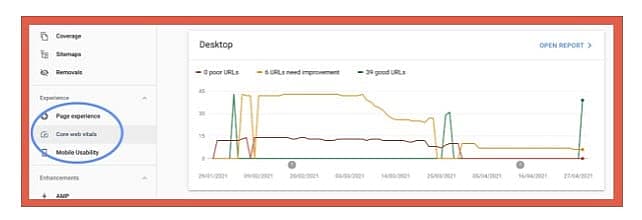
Your Google Search Console will provide the data on how you are currently scored for LCP. 
You should also be aware of First Contentful Paint (FCP). This measures the time it takes to load the first piece of feedback to the user that informs them the page is loading. The FCP time stamp records when the browser renders the first bit of text, image, non-white canvas or SVG.
First input delay
FID is a metric that measures the time it takes for the user to interact with the page (e.g. click a link or button) to the time the browser is able to actually respond to the interaction.

First input delay should be below 100ms.
If your FID score is over 100ms, it might be due to heavy JavaScript execution.
Heavy JavaScript execution means the browser isn’t responding to the user input while it’s executing JS on the main thread. Basically, the browser can’t respond while the main thread is busy.
There are a few things you can do to improve this:
- Split up long tasks
- Improve your page’s interaction readiness
- Introduce a web worker
- Reduce JS execution time
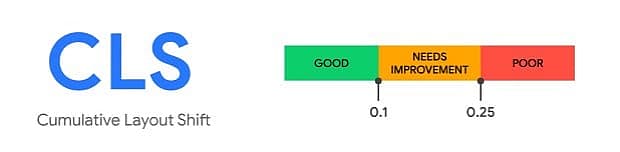
Cumulative layout shift
Isn’t it annoying when you’re about to click an element on a web page and it just moves or disappears?
This is most likely due to a layout shift which can be frustrating for users.
However it’s a very common occurrence for frequent web searchers.
CLS measures how stable the content is by totaling the shift scores across layout shifts that don’t happen within 500ms of user input.
It measures the amount of visual content that shifts in the viewport and the distance those elements are shifted.

If your CLS needs improvement, here are some reasons you may not be doing so well:
- Images do not have dimensions
- Ads, embedded code and iframes do not have dimensions
- Dynamically injected content
- Fonts causing FOIT (flash of invisible text) or FOUT (flash of unstyled text)
- Actions are waiting for a response from the network before updating DOM
Other page experience signals
Mobile friendly
In September 2020, Google switched to mobile-first indexing which means it will most often use the mobile version of the page to index and rank your content.
Mobile friendliness measures how easy a site is to use on mobile devices. In essence it means making sure your users can navigate your site and consume your content without being hindered by limiting factors, like needing to zoom or pinch to digest the page’s content.
Safe browsing
Your pages are safe when they don’t contain any malware or deceptive content. So stick to Google’s best practices and you’ll be fine.
The security team at Google developed the safe browsing service to identity and report on unsafe sites across the web. They notify users and webmasters of any potential harm to ensure users have a safe experience while browsing the web.
You can check your site status using Google’s Transparency Report.
HTTPS
HTTPS pages are more secure, and as a priority for Google, ensuring your pages are served via HTTPS rather than HTTP is a critical security signal to Google.
No intrusive interstitials
Interstitials are adverts that appear while webpages load. Intrusive interstitials can be popups that mask the main content – the reason the user arrives at the page in the first place.
Popups like cookie selection and age verification are not deemed intrusive. So if your interstitials are necessary or for the benefit of the user, you don’t have anything to worry about.
How can you measure your Core Web Vitals?
There are four main tools you can use to monitor your page Core Web Vitals. We recommend:
Conclusion
This algorithm update is probably the most important one in recent years. We all know how significant user experience is to Google, but this Page Experience ranking signal really highlights just how important it is.
Google wants to serve its users the most relevant, trustworthy and valuable content.
This update is another step they’re taking to achieve this goal.
It also demonstrates just how interwoven websites and marketing have become in the past decade.
While Core Web Vitals will become an important ranking signal, Google has made it clear that content is and will be king for some time.
Since we don’t know just how impactful this update will be, we expect the EAT (expertise, authoritativeness, trustworthiness) signals to continue to reign supreme when Google indexes and ranks content.

