On-page technical SEO guide.
17.05.2021
Do you need to do on-page optimisation for your website?
Yes. Simply speaking, optimising your on-page SEO will give your web pages a far better opportunity to rank in search engines for target keywords.
If you already produce a lot of content for your website or you’re just getting started, this guide about on-page technical SEO is meant to help you understand the best practices for delighting the user and search engines.
In this introductory guide we’ll cover:
- Meta ‘hreflang’
- Schema markup
- Title tags
- Heading tags
- Meta descriptions
- Content strength
- Image optimisation
Meta hreflang.
Hreflang is used as a signal to inform Google of the language being used on the page.
If you have content in multiple languages on your website, you’ll need to make sure the right page is returned to the user based on the language they used to get there.
Results are served based on the location of the user. For example, “hreflang=es” will ensure IP addresses in all Spanish speaking territories are served the content in Spanish.
Schema markup.
Schema markup refers to the tags (or microdata) available on schema.org that can be added to your HTML in order to help search engines understand what your web pages are about and how to present them in search engine results.
Schema.org was set up in June of 2011 by Google, Bing and Yahoo! To formalise a common set of schemas for structured data markup on web pages – a common set of rules to help search engines serve a better experience for users.
These markups are available in different forms and should be used in relation to the content on your web page.
For example, for product pages, you may want to have a rich snippet show up in search results with product rating stars – which can greatly increase the click-through rate.

Structured data markup is particularly important as it helps the search engine crawlers understand the fundamentals of your page without having to scan complex code to get the answer.
There are many different types of data markup you can use, including the following:
- Article
- Restaurant
- Local business
- Publications
- Films and ratings
- Product reviews
- Events
- FAQs
…and so on.
Practically, all of the data on your website is likely to have an associated markup you can use in search results.
To find a list of schema markup that you can use on your web pages, go to the Organisation of Schemas page. This will help you find the best types suited to your business.
To check for structured data markup you can enter your website’s URL into Google’s Rich Results Test.
For more information on structured data markup and how to use it for SEO, read this article.
Title tags.
As mentioned in our previous article about the 6 places you should use your keywords, title tags are used to inform users and search engines about what they can expect from the webpage.
The title tag is the most important place to use your keyword. It is a critical on page ranking factor.
But it isn’t just for the benefit of the search engine crawlers.
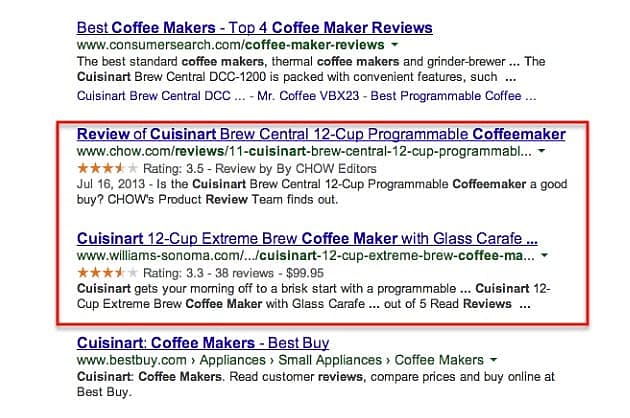
The title tags are displayed in search engine results as follows:

They draw the most attention to pages in the SERPs due to them being the largest text and highlighted in blue.
It’s also important to tell the reader clearly what the page is about while enticing them to click through by using clear and descriptive language.
Your titles need to be under 65 characters to avoid being cut short – truncated – by Google.
Every single one of your pages needs a title tag.
And every single one of your pages should have an original title tag so there are no duplicates across the site.
To check the status of your title tags you can use the site:url operator to read your page titles in SERPs or you can run a Screaming Frog audit to discover any issues.
Heading tags.
Heading tags <h1> can usually be found at the top of your page and display the heading of the page which can differ from the title.
Headings inform search engines about the page’s most important content. While they don’t directly impact your page’s rank, they are considered good places to insert other related keywords.
But remember that you don’t want to add too many keywords in your headings because it won’t do you, the reader or search engines any good.
It’s better to not use any keywords in your headings than to stuff keywords into each of them.
Again, to check the status of your heading tags, you should run a Screaming Frog audit (free for up to 500 URLs).
Meta descriptions.
The meta description is an HTML snippet that uses 155-160 characters to summarise the content found on your webpage.
They’re good places to entice your reader to click on your link over others in the SERPs.

They’re also good locations for you to enter your target keywords so the user is super clear on what they’ll be viewing.
As we mention in this post, search engines like Google may choose to use a different snippet from your page despite the fact you created a unique meta description for the page.
This is because there might be a piece of content on your page that more accurately matches up to the intent behind the user’s search. In this case, the meta description may be truncated.
So, we know that meta descriptions need to be concise, clear and compelling. But what do you need to be careful about?
Duplicate meta descriptions.
While it’s important to create your own original meta descriptions, it’s actually better to not enter one at all than it is to use the same meta descriptions on different pages.
This can confuse the search engines and they may end up not indexing the right page.
The search engines may also register your content as spam, of low quality, or repeated content.
This will only push your site further down the rankings.
Missing meta descriptions.
As you may have guessed, this is when you haven’t filled out your own meta description. In this case the search engine will pull something it thinks works from your page.
However this is suboptimal as it denies you the chance of framing your page exactly how you want it.
Think of meta descriptions as your site’s first impression on the world.
Furthermore, think of it as a tool to boost click-through rates and beat the competition as opposed to an SEO tool.
If you think you can do better and be more creative than the algorithm, you really shouldn’t be leaving meta descriptions blank.
Google may use the wrong snippet, or it won’t deliver the same punchy sentence that’s going to elicit a click from a user.
Content strength.
Content (or editorial) strength is the quality of content published to a webpage.
Content should be informative, authoritative and genuinely valuable to the reader.

If you’re trying to teach someone how to tie shoe laces, you don’t need to write 1,000 words.
Similarly, if you’re teaching someone astrophysics 101, you should probably write more than 500 words.
Your content should have purpose. Whether it’s to inform or inspire, it should be sufficient in length to achieve the objective.
There’s no winning formula when it comes to publishing content online. It couldn’t possibly be that simple. Write like this, get on page one.
Google’s algorithm is far too complex to comprehend and manipulate like that.
Sometimes the most random pieces of content on your site can be the main drivers of traffic to your site.
Blogs you didn’t even write for SEO can be winners 6 years later.
However, one thing is abundantly clear.
If you write with the sole purpose of adding true value to your readers, Google will notice this.
Users will share more of your content too. They’ll also stay on your page and site longer.
These are both powerful signals to search engines that its users deem your content relevant and helpful.
They’ll then rank your site higher in SERPs when someone enters a related query because they trust that your content is going to solve for the user’s intent.
Content that is properly optimised and well written – meaning it’s free from spelling and grammatical errors – will be indexed and rank in search engines quicker than content that doesn’t make it easy for search engines to do so.
You need to also be wary of the following:
- Thin content: are pages that have very little text and/or little to no rich media. They tend to serve very little value to the user and are difficult for search engines to index and rank based on the limited information they have to work with. Run your site through Screaming Frog and consider no-indexing pages with lower than 300 words so crawlers know not to index the page as it may lower your site’s quality score.
- Duplicate content: is a nightmare for SEO. It confuses search engines and forces them to choose which of the pages to rank in search results. It also lowers the rankability for all of the pages as they become competitors in SERPs. This is where canonicalisation comes in handy. Oh, and it sucks for the user too. If you have outsourced your content, run a paragraph through Google search to make sure it isn’t listed elsewhere on the internet.
- Keyword stuffing: as discussed in our blog about keyword placement, stuffing is becoming more and more outdated and far more frowned upon by search engines. The answer is simple. Follow our steps for placing keywords in the only 6 places that matter and don’t overdo it. Make your content conversational so it wouldn’t seem crazy if you were to read the content aloud to a stranger.
Key content location.
Key content location is the place where the most important topical information appears on the page.
Search engines read webpages like we read magazines; from left to right and top to bottom.
Topically related content – like related blog posts and product pages – should be linked to at the beginning of the page to help crawlers understand the topical relevance of your content.
You may find that long blog posts offer summaries and a table of contents at the beginning of the page.
While this does help the user understand what to expect from the blog, the main reason they’re probably showing you information in this way is to please the search engine crawlers that land on the page.
This is also the main argument for including keywords in the h1 and h2 tags, although as mentioned above, placing keywords in your headings does not directly influence the rankability of your page for those keywords.
Optimising images.
There are three main things to consider when using images on your website: location, file size and alt text.

Image location.
Image location refers to where the image on your page is hosted.
If a searcher finds your image in Google Images and clicks the link, you want them to be directed to the page it appears on your site.
However, if you’re hosting an image on a third party site and the site is terminated or the link is broken, you’ll lose the traffic and the image.
Image sizes.
This is the size of your image measured in kilobytes, megabytes or gigabytes.
Page speed is becoming an increasingly important ranking factor as search engines continue to prioritise user experience.
If your images are too large, it will take the server longer to load them. This slows down the page load speed and negatively affects your page experience.
If you have many images that are too large, expect your rankings to decline as page experience becomes a more prominent ranking factor.
You should try to keep your images between 200kb and 300kb if possible.
Image size can also refer to the dimensions of your image.
A general rule of thumb you should follow is that the width of your images should be 1200px wide. This ensures maximum visibility across all devices.
If you centre your images on the page too, this also helps improve the user experience across devices.
If your image is only 700px wide and it is aligned to the left side of the page, it may look odd on multiple devices.
Use of image ALT tags.
Alt text is critical for image optimisation.
If an image doesn’t load, the server will replace the image with descriptive text.
But that’s not the most important reason you should be using alt tags.
The original reason alt tags were used was to help the visually impaired understand the content of the page. If they were using a text to speech tool, alt tags allowed them to consume the image via text, which improves their experience greatly.
In addition, search engines cannot scan and understand images like we can. Not yet at least. So crawlers use the alt tags to further contextualize the page and understand what it’s about.
So they’re great places to insert your target keywords too.
Conclusion.
Now you know what you need to consider when creating content with search engines in mind.
It’s worth emphasising one final time that the goal for search engines is to serve the most valuable resources when a user searches for something. So if you offer the most value back to the user, the algorithms will reward you.
Optimising your on-page SEO will just give your content a fighting chance on a level playing field. Without it, you’ll need a stroke of good luck.

